How to learn web design
How to learn web design It doesn’t have to be difficult to become a web designer. If you want to learn the essentials, we’ve put together a handbook that will teach you everything you need to know. Web design is a combination of art and science that engages both the creative and analytical sides of a person’s intellect. What is conceptual is translated into graphics by web designers. Images, typography, colors, text, negative space, and structure work together to create a user experience as well as a means of communicating ideas. A smart web designer recognizes the importance of each component of a design. They style each element on a granular level, never losing sight of how the elements will come together and operate in achieving the design’s larger aims.
As you learn, you’ll come across terminology such as back end and front end. Because most beginners mix these up, it’s critical to understand how they vary.
Hoe to learn web design the back end is everything that happens behind the scenes while a website is displayed. Servers are where websites are stored. When a user makes a request, such as browsing to a certain portion of a website, the server receives the data and generates all of the HTML and other code needed to display it correctly in the user’s browser. The data that a website requires to function is stored on servers.

Web Design learn in 9 steps
1. Understand the key concepts of visual design:
Line: A layout’s broader structure is built up of lines that make up each letter, border, and division. Learning web design entails comprehending how lines are used to create order and balance in a layout.
Shapes: Squares, circles, and triangles are the three basic shapes in visual design. Squares and rectangles are good for content blocks, circles are good for buttons, and triangles are great for accompanying key messages or calls to action. Squares are connected with strength, circles with harmony and comfort, and triangles with importance and action, among other things.
Texture: Texture imitates the appearance of things in the actual world. We can tell if something is rough or smooth based on its texture. Textures can be found all over the web. Be conscious of the various textures that can make your designs more fascinating and give them a sense of physicality, from paper like backgrounds to the colorful wisps of a Gaussian blur.
Color: Color theory should be learned if you want to develop designs that aren’t a strain on the eyes. You’ll be a better web designer if you understand the color wheel, complementary colors, contrasting colors, and the feelings that different colors evoke.
Grids: Grids can be traced all the way back to the dawn of graphic design. They’re fantastic at providing order to photos, words, and other site design elements. Learn how to use grids to organize your web layouts.
2. Know the basics of HTML
The hypertext markup language (HTML) specifies how a website’s content, graphics, navigation, and other elements should appear in a user’s web browser. Even if you’re utilising a visual-based design software like Webflow, it’s still beneficial to have some understanding of HTML.
HTML tags are the commands that a browser employs to build a webpage. These tags are in charge of headings, paragraphs, links, and images. You’ll want to understand how header tags like H1, H2, and H3 are used to organise information. Header tags are vital in how web spiders categorize a design and affect layout structure in addition to effecting layout structure.
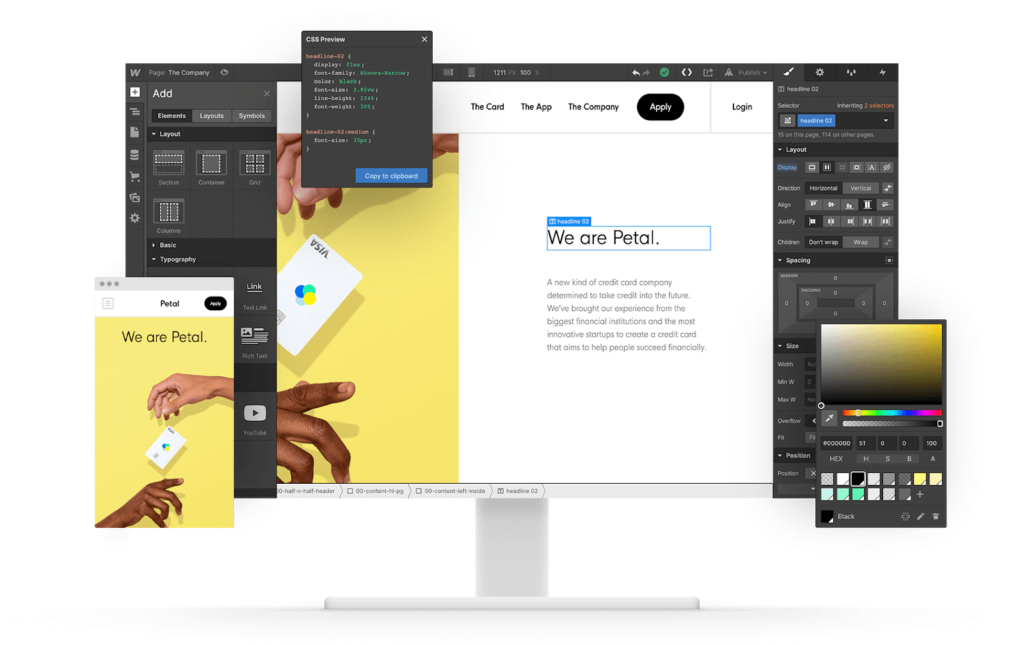
3. Understand CSS
CSS (or cascading style sheets) is a set of instructions for styling and modifying the appearance of HTML elements. CSS allows you to do things like apply typefaces, add padding, establish orientation, choose colours, and even create grids.
Understanding CSS will enable you to design unique-looking websites and adapt current templates. Let’s go over some essential CSS ideas.
CSS classes: A CSS class is a collection of characteristics that are used to style a single element. The font, size, and color of body text could all be controlled by a single CSS class.
CSS combo classes:
A combination class is derived from a base class. It takes on all of the qualities that may already be present, such as sizing, colour, and alignment. The attributes can then be tweaked. Combo classes save time by allowing you to create variations of a class that you can use anywhere in a web design.
When understanding web design, it’s crucial to understand how CSS works. We propose that you visit Web flow University to learn more about CSS, as we mentioned in the HTML part.
4. Learn the foundations of UX:
UX is the magic that transforms a website from a static collection of elements to something that engages with the emotions of the person scrolling through it.
Your audience will benefit from the color scheme, content, typography, layout, and images. Precision and generating feelings are at the heart of user experience design. It provides not only a pleasant journey, but also an encounter with the entity or business behind the web design. Here are a few UX guidelines to be aware of.
5. Familiarize yourself with UI:
A user interface is a device that allows you to interact with technology. A user interface is a doorknob. A user interface is the volume control on your car radio that your significant other won’t stop fiddling with. A user interface is the keypad on which you input your PIN at an ATM. How to learn web design In the same way that buttons and other mechanisms allow people to engage with devices in the actual world, user interface components on a website allow people to initiate actions.
Let’s go through two important user interface principles: intuitive design and simplicity.
6. Understand the basics of creating layouts:
Our eyes immediately recognize certain design patterns, allowing us to navigate a website with ease. We instinctively know where to look since we’ve seen these patterns time and time again as we’ve consumed media. Knowing design patterns will aid you in creating websites with a smooth content and aesthetic flow. Z-patterns and F-patterns are two common web layout patterns to be aware of.
7. Learn about typography:
Fonts may convey a variety of tones and moods, as well as impact readability. Knowing how to use typography is crucial if you’re learning web design.
In web design, typography serves a variety of functions. First and foremost, it serves the practical aim of making material readable. However, it can also be used as decoration, and the employment of stylized typography in a tasteful manner can add to the overall look. Here are three fundamental typographic concepts to be aware of.
8. Put your knowledge into action and build something:
You can watch tutorials, read blog articles, enrol in online courses, and learn everything you can about web design theory and information, but the only way to become a web designer is to start developing websites.
Begin with a simple task. Perhaps someone you know requires assistance in developing a portfolio or has a side business that lacks a web presence. Offer to create something for them for free.
Another excellent starter project is a blog. This will provide you with practical design experience as well as a showcase for your writing talents as you learn how to use things like a CMS. How to learn web design Another interesting creative exercise in building your desirability is to create a website for a fictitious corporation or business.
9. Get a mentor:
Mentors are helpful because they’ve been where you are at the start and want to assist you out with the lessons they’ve learned the hard way. They possess a wealth of experience and knowledge. They’re a terrific way to get feedback on your work and figure out what you’re doing well and where you can improve.
When looking for a mentor, make sure you pick someone who specializes in what you want to learn and does the style of design you admire. Mentors may provide you with a clear path based on their years of experience in the area, so you don’t have to blunder your way through web design.